Waren eingekauft, Regale eingeräumt, Drucker vorgewärmt - kurzum: Dein Online-Shop ist "fertig" und die ersten Bestellungen können kommen? Aaaaber... sicher, dass du nichts vergessen hast?
Die folgende Checkliste soll eine kleine Hilfestellung vor dem Go-Live deiner Webseite dienen. Sie ist aus der Entwicklung von mittlerweile wahrscheinlich über 100 Online-Shops entstanden. Kleiner Disclaimer: Fast alle Tipps treffen auf alle Shops zu - aber Ausnahmen und Spezialfälle können die Regel bestätigen.
Habe ich etwas vergessen oder hast du noch einen guten Tipp? Schreib es in die Kommentare!
Rechtliche Pflichtseiten vorhanden? Impressum, Datenschutz, AGB, Widerrufserklärung, Echtheit von Bewertungen
Gerade in Deutschland kommt den rechtlichen Pflichtangaben eine besondere Bedeutung zu. Dein Shop muss über eigene Seiten für das Impressum, den Datenschutz, die AGB sowie die Widerrufserklärung verfügen. Häufig ist außerdem eine Seite mit Informationen über die Echtheit von Bewertungen erforderlich ("neu" mit der Omnibus-Richtlinie). Die Seiten solltest du gut sichtbar in der Fußzeile der Webseite verlinken.
Tipp: Dafür musst du übrigens nicht eigens einen Anwalt suchen. Services wie beispielsweise die IT-Recht-Kanzlei (Empfehlung) stellen dir für einen geringen monatlichen Betrag einen Konfigurator zur Verfügung. Bei vielen Shopsystemen lässt sich ein automatisches Updates der Rechtstexte einstellen. Damit kannst du ruhig schlafen und kannst deine Zeit für Wichtigeres verwenden.
Probe-Einkauf durchgeführt?
Ein einfacher Weg, um festzustellen, ob wirklich alles klappt: Mache selbst einen Probe-Einkauf in deinem Shop. Am besten am Handy und im privaten Modus. Wieso? Die meisten Käufe werden heute mobil durchgeführt. Durch den privaten Modus siehst du die Webseite "wie ein Besucher" - d.h. ohne angemeldete Administrator-Sitzung oder ähnliches. Wenn du viel mit dem Desktop arbeitest, hat das außerdem den Vorteil, dass du dich spätestens hier zwangsweise mit der Mobil-Ansicht auseinander setzen musst.
Optimiert für Mobiltelefone?
Ganz, ganz wichtig: Deine Webseite muss unbedingt gut auf Smartphone funktionieren. Buttons müssen groß genug sein, die Menüs sollten sinnvoll aufgebaut und nutzbar sein - über das Thema könnte man ein ganzes Buch schreiben. Wie schon oben geschrieben: In der Regel kommen 80-90% der Besucher per Mobiltelefon auf deine Seite.
"Hallway Test": Jemand anderes einen Probe-Einkauf machen lassen?
Ein guter Tipp, um schnell und unkompliziert Probleme mit deiner Webseite aufzudecken: Sogenanntes Hallway Testing - oder in Deutschland "Hausfrauentest". Das ganze stammt aus dem Bereich User Experience bzw. Usability-Testing und stellt sicher, dass a) dein Shop funktioniert und du b) nichts aufgrund von "Betriebsblindheit" übersiehst. Schließlich kennt niemand deine Webseite so gut wie du selbst.
So einfach geht es: Schnapp dir die nächste Person, die du auf dem Gang findest (na gut, oder Verwandte, Freunde,...). Je näher an deiner Zielgruppe und je weniger sie bisher mit dem Shop zu tun hatten, desto besser. Sag ihnen nur die URL deiner Webseite und welches Produkt sie bestellen sollen - und schau ihnen über die Schulter. Und zwar bis zur "Danke für deinen Kauf"-Seite. So findest du schnell Probleme auf deiner Webseite. Das ganze dauert in der Regel nicht mehr als zehn Minuten und kann sehr aufschlussreich sein.
Rechtliche Fallstricke beachtet? Steuerangaben, Verkauf von Alkohol, Grundpreisangabeverordnung,...
Die deutsche Rechtslandschaft ist eine Geschichte für sich. Häufige Fallstricke:
- Korrekte Angabe der Umsatzsteuer (in der Regel muss diese im Preis enthalten sein)
- Nennung von Grundpreisangaben
Beide Stichpunkte werden häufig und in der Praxis tatsächlich abgemahnt.
Über uns-Seite erstellt?
Du brauchst keine "Über uns"-Seite? Wahrscheinlich liegst du falsch. Gerade neue und unbekannte Online-Shops müssen alles dafür tun, damit Kunden von der Seriösität der Webseite überzeugt sind. Schließlich wollen sie sicher sein, dass sie ihre Ware auch tatsächlich bekommen. Dazu sehr hilfreich kann eine "Über uns"-Seite sein - sie bildet vertrauen. Gleichzeitig kannst du deine USPs gut herausstellen. Mehr dazu im nächsten Beitrag
Unique Selling Proposition klar dargestellt?
Noch nie gehört? Mit einer "Unique Selling Proposition", etwa "Einzigartigen Verkaufsformel" oder "Alleinstellungsmerkmal", ist das gemeint, was dich letztlich von der Konkurrenz unterscheidet. Wieso sollte ich gerade bei dir einkaufen? Was macht dich anders? Ein paar Beispiele:
- Bio-Zertifizierungen ("Aus zertifizierter Bio-Baumwolle")
- Fertigung in Deutschland ("Made in Germany")
- Viele zufriedene Kunden ("Über 1 Mio. zufriedene Kunden")
- Handarbeit ("Alle Produkte in Handarbeit hergestellt")
- Spezielle Unternehmensgeschichte ("Familienunternehmen aus Tradition: Über 150 Jahre Erfahrung")
- Einzigartige Fertigungstechniken ("Einzigartige Design-Sticktechnik")
- Einzigartige Beratung und Experten-Fachwissen ("Beratung durch langjährige Experten")
- Rückgaberechte ("120 Tage Rückgaberecht")
- Einzigartige Produkte
Diese USPs solltest du klar auf deiner Webseite positionieren. Häufig bietet sich z.B. eine Platzierung in der Kopfzeile oder auf Start- sowie Produktseiten an. Sie sollen den Kunden davon überzeugen, am Ende des Tages wirklich bei dir zu bestellen. Gleichzeitig können Sie "Trust", also Vertrauen, bilden.
Beliebte Zahlungsarten (mind. Vorkasse und PayPal) eingerichtet?
Wenn Kunden bestellen, müssen sie dir irgendwie ihr Geld zukommen lassen. Dafür sind Zahlungsarten verantwortlich.
Absolute Mindestausstattung für fast jeden Online-Shop sind meines Erachtens PayPal und Bezahlung per Vorkasse.
Gute Erfahrungen habe ich außerdem mit Amazon Pay und Stripe (Kreditkarte) gemacht. Über letzteren Dienst lassen sich auch einfach und bequem SEPA-Lastschriften abdecken. Außerdem bindet insbesondere Stripe auch noch viele "exotischere" Zahlungsarten an, die ggfs. im EU-Ausland interessant sein können. Per Klarna lassen sich für dich unkompliziert Rechnungskäufe umsetzen.
Testimonials eingebaut?
Die Bewertungen anderer Kunden sind in vielen Fällen entscheidend für eine Kaufentscheidung. Du solltest Kundenstimmen ("Testimonials") klar auf deiner Webseite platzieren. Gleichzeitig bieten sich auch unabhängige Quellen wie z.B. Shopvote an. Dasselbe gilt auch für Bewertungen auf Produktdetailseiten, d.h. Bewertungen zu einzelnen Produkten.
Qualitative hochwertige Bilder hochgeladen?
Ein Produkt ohne Bild verkauft sich nicht. Investitionen in gute Produktbilder zahlen sich aus. Wenn du selbst ein Händchen für Fotografie hast, kannst du das auch selbst übernehmen. Ansonsten lass einen Fachmann ran. Fotografen können weiterhelfen, es gibt aber auch eigene Anbieter im Web dafür. Diese bieten Produktfotografie zum Festpreis an.
Mit einer Breite von 2500 Pixeln liegst du meistens richtig. Sind Bilder niedriger aufgelöst, sehen sie insbesondere auf größeren Geräten nicht gut aus. Sind sie größer, benötigen sie zu viel Bandbreite. Fast alle Shop- und CMS-Systeme erstellen automatisch Vorschaubilder in kleineren Größen.
Auch moderne Smartphones können gute Bilder schießen - vor allem macht dich das gerade am Anfang nicht arm. Stelle aber sicher, dass du einheitliche Motive und "Stils" in deinem Shop verwendest. Grobe Kategorien sind:
- Komplett freigestellte Bilder (d.h. nur das Produkt, komplett weißer Hintergrund)
- Bilder mit ruhigem Hintergrund (z.B. Gras, Steine, Holzbank)
- Bilder in "Aktion", z.B. mit Models oder in ihrer Einsatzumgebung (z.B. Tennisschläger in Verwendung auf Tennisplatz)
Wichtig: Du solltest auf einheitliche Gestaltung achten. Richte dir eine "Ecke" zum Fotografieren ein. Nutze alternativ immer dieselbe Holzbank, dieselben Pflastersteine usw. für deine Fotografie.
SSL-Verschlüsselung aktiv?
Die SSL-Verschlüsselung ist für das "Schloss in der Browserzeile" verantwortlich. Mittlerweile ist es in Deutschland und der EU sogar Pflicht, den Kaufvorgang zu verschlüsseln. Ohne Verschlüsselung erhalten Nutzer Meldungen wie "Unsichere Webseite" oder gar rote Kreuze in der Browserzeile. Verständlicherweise hat das massiven Einfluss auf die Anzahl der Käufe. Du solltest daher unbedingt sicherstellen, dass deine Webseite eine verschlüsselte Verbindung anbietet. Wenn das "Schloss in der Browserzeile" angezeigt wird, ist in der Regel "alles gut".

Mit und ohne www erreichbar?
Du solltest sichergehen, dass deine Webseite sowohl mit wie auch ohne www erreichbar ist. Zum Beispiel bietet sich eine Weiterleitung von "https://www.dein-shop.de" auf "https://dein-shop.de" an. Viele Nutzer verwenden setzen auch heute noch das "www" vor die Domain. Auch auf Visitenkarten ist die Angabe noch weit verbreitet.
Suchfunktion vorhanden und nutzbar?
Denke immer daran: Niemand kennt deinen Shop so gut wie du. Eine Suchfunktion ist auf fast jeder Webseite faktisch Pflicht. Stelle sicher, dass sie a) vorhanden ist und b) auch gut nutzbar ist. Insbesondere die Suchfunktion von WordPress und damit WooCommerce ist von Haus aus nicht wirklich gut und benötigt einiges an Feinarbeit, um gute Ergebnisse zu liefern.
Es kann hilfreich sein, die Suchanfragen von Nutzern zu analysieren, um so Rückschlüsse auf das Suchverhalten zu ziehen. Gleichzeitig kannst du so auch Optimierungspotenziale für deine Webseite identifizieren.
Kontakt-Seite vorhanden?
Wann hast du das letzte Mal online eingekauft und hattest eine Frage zu einem Produkt? In diesem Fall willst du schnelle Hilfe. Das gilt auch, falls ein Kunde mal ein Problem mit dem Einkaufsvorgang hat. Die Kontakt-Seite sollte sich im "Haupt-Hauptmenü" befinden oder gar über einen eigenen Button in der Kopfzeile erreichbar sein. Sie ist eine der wichtigsten Seiten in deinem Online-Shop.
Es bietet sich übrigens auch an, die Kontakt-Infos zusätzlich(!) mit in die Kopfzeile zu nehmen ("E-Mail: service@dein-shop - Telefon: +49 123 4567").

Zahlungsinformationen gut sichtbar und auffindbar?
Du solltest nicht nur die wichtigsten Zahlungsarten auf deiner Webseite anbieten, sondern Kunden auch darüber informieren, wie sie zahlen können - und zwar vor der "Kasse"-Seite. Eine Platzierung in der Fußzeile sowie auf einer eigenen Seite "Zahlungsarten" ist dafür der richtige Ort.
Versandkosten klar kommuniziert?
Kunden sollten klar und deutlich sehen können, wie teuer der Versand für sie letztlich wird. Teilweise ist diese Angabe auch eine Pflichtangabe. Gleichzeitig sollte die Kostenstruktur so einfach wie möglich sein, damit jeder Kunde diese versteht. Kunden, die erst auf der "Kasse"-Seite erfahren, dass ihr Einkauf doch plötzlich deutlich teurer wird, brechen den Kauf in vielen Fällen ab und gehen zur Konkurrenz. Noch schlimmer: Sie sind vom Einkauf so genervt, dass sie auf absehbare Zeit dort bleiben.
Versanddauer klar kommuniziert?
Dasselbe gilt auch für die Versanddauer! Ist das Produkt auf Lager? Falls ja, wie lange dauert der Versand? Denk daran: Die Bestellung "kurz auf knapp" zum nächsten Geburtstag des besten Freunds ist nichts ungewöhnliches. Weise klar darauf hin, wie lange es dauert, bis der Paketbote klingelt. Eine gute Formulierung ist zum Beispiel: "Auf Lager. Versanddauer DE: 1-3 Werktage, EU: 5-7 Werktage, Ausland: Bis zu 28 Werktage. Details ansehen.". Unter "Details ansehen" bietet sich wieder eine eigene Informationsseite an - hier kannst du dann auch auf Spezialfälle eingehen. Du solltest die Versanddauer daher insbesondere auf der Produktdetailseite klar kommunizieren.
Denk daran, dass sich diese Angaben von Produkt zu Produkt unterscheiden können. Ein Buch wird häufig per Warenpost verschickt, etwas höherwertige Güter per Paket, sperrige Güter per Spedition. In allen Fällen unterscheidet sich die Versanddauer.
Paketdienstleister genannt?
Viele Kunden haben einen "Lieblings-Paketdienstleister". Du solltest daher auch den Namen deines Logistikdienstleisters auf der Versand-Seite nennen. Andernfalls könnten dir Verkäufe entgehen.
Häufige Fragen eingerichtet?
Kunden haben immer wieder dieselben Fragen. Wie lange dauert der Versand? Gibt es das Produkt auch in kleiner, größer, einer anderen Farbe,...? Finden sie eine Information nicht, kontaktieren sie dich entweder (Best case, 10% der Kunden) oder brechen den Kauf einfach ab (Worst case, 90% der Kunden). Stelle daher sicher, dass du Häufige Fragen der Kunden eigens beantwortest. Allgemeine Fragen kannst du auf einer eigenen Seite "Häufige Fragen" "abarbeiten", die du auch deutlich in Footer und ggfs. auch in einem sekundären Header-Menü verlinken solltest. Produktspezifische Fragen kannst du auch direkt im jeweiligen Produkt unterbringen.
Tipp für später: Mit einer "Kunden stellen Fragen" oder "Kunden helfen Kunden"-Sektion auf deiner Webseite kannst du darüber hinaus die Interaktivität der Webseite erhöhen. Gleichzeitig ist die Schwelle für Kunden niedriger, hier eine Frage zu stellen.
Kauf ohne Kundenkonto möglich?
Ein absolutes Muss: Ein Kauf muss ohne vorherige Erstellung eines Kundenkontos möglich sein. Viele Händler wollen, dass Kunden ein Konto bei Ihnen anlegen. In der Praxis senkt das aber deutlich die Zahl der Kaufabschlüsse. Mache es deinen Kunden so einfach wie möglich, bei dir einzukaufen - und zwinge sie nicht dazu, ein Konto zu erstellen. Deine Umsatzzahlen werden es dir danken.

So wenig Schritte bis zum Kauf wie möglich?
Dieses Thema ist schon etwas "fortgeschritten": Mache es deinen Kunden so einfach wie möglich, bei dir einzukaufen. Es muss so einfach wie möglich sein, dass Geld "zu dir zu schubsen". Das bedeutet auch: Der Prozess von der Startseite bis hin zum "Danke für den Kauf"-Bildschirm muss in so wenig Klicks und Schritten wie möglich abzuschließen sein.
Einige praktische Beispiele:
- Nur wenige Produkte im Shop: Setze die meistverkauften Produkte direkt auf die Startseite - ohne nerviges Klicken durch Menüs
- Keine eigene Seite für "Hast du ein Kundenkonto?" - sondern maximal ein zusätzliches Häkchen
- Express-Checkout-Optionen direkt auf der Produktdetailseite (z.B. mit Amazon Pay oder PayPal) sind eine Überlegung Wert
- Keine unnötigen Pflichtfelder auf der "Kasse"-Seite: Verzichte auf Telefonnummer und Anrede
Sind die "In den Warenkorb", "Zum Warenkorb", "Zur Kasse" und "Jetzt kaufen"-Buttons die deutlichsten auf der ganzen Webseite?
Diese vier Buttons sind die wichtigsten in deinem Online-Shop: Ohne sie kann kein Kunde einen Kauf abschließen. Du solltest daher sicherstellen, dass diese Buttons die größten, dicksten, deutlichsten und klarsten auf der ganzen Webseite sind. Jedem Kunden müssen sie sofort ins Auge stechen und sie müssen sofort auffindbar sein.
Warenkorb-Button vorhanden und Symbol (immer) sichtbar?
Das geht mit dem vorherigen Punkt einher: Viele Kunden kaufen mehr als ein Produkt. Wenn sie nach dem ersten "In den Warenkorb" weiter deinen Shop durchstöbern, müssen sie auch später so einfach wie möglich zum Warenkorb kommen können. Daher: Stelle sicher, dass der Warenkorb-Button in der Kopfzeile immer sichtbar ist. Noch besser, aber manchmal eine Design-Herausforderung: Warenkorb-Button immer anzeigen, fixieren und "mitscrollen" lassen (CSS: position: fixed).
Produktbilder zoombar?
Geht mit dem Bild-Aspekt einher: Stelle sicher, dass deine Bilder nicht nur hochwertig sind, sondern auch eine Zoom-Funktion vorhanden ist. Schließlich will ich als Kunde genau wissen, was ich da eigentlich einkaufe - und Bilder sprechen mehr als tausend Worte.
Shop ausreichend schnell?
Eine gute Ladezeit deines Shops ist essenziell für deinen Umsatz. Genaue Zahlen sind schwierig in Erfahrung zu bringen. Eine Quelle spricht davon, dass die Conversion Rate ungefähr um 5% pro Sekunde Ladezeit sinkt (in den ersten fünf Sekunden). Allerdings hat die Ladezeit auch einen Einfluss auf deine Position in Suchmaschinenergebnissen. Die Ladezeit kannst du zum Beispiel mit Pingdom oder GTMetrix testen.

Speed-Optimierung ist im Übrigen ein Thema für sich. Es gibt zwei einfache, grundlegende Tipps: Guten und verlässlichen Hoster verwenden (z.B. Hostpress) und Bilder komprimieren. Alles andere sprengt den Rahmen dieses Artikels.
Google Search Console eingerichtet und Sitemap eingereicht?
Organische Besucher (also solche, die "von selbst" und ohne Anzeigen oder Kooperationen) auf deine Webseite kommen, sind die besten Besucher, die du haben kannst. Noch besser: Organische Kaufinteressenten - denn die lassen am Ende des Tages vielleicht sogar Geld in deinem Shop.
Allerdings müssen sie überhaupt erst mal zu dir finden. Gerade bei neuen Webseiten sollte man unbedingt a) ein Konto bei Google Search Console einrichten und b) dort seine Sitemap einreichen. Die Sitemap erstellen bei WordPress z.B. viele Plugins zur Suchmaschinenoptimierung.
Beantwortet deine Webseite den "Search Intent" deiner Besucher?
Was suchen deine Kunden eigentlich auf deiner Webseite? Das wird auch als "Search Intent" (zu deutsch etwa Suchabsicht, Suchzweck, Intention genannt) bezeichnet. Hilfst du ihnen dabei, das Gesuchte schnell zu finden? Einige Beispiele:
- Neue Besucher musst du schnell von deinen Angeboten überzeugen (Folgerung: Steht meine "Überzeugungs-Strategie"? Ist mein Leistungsspektrum klar definiert?)
- Neue Kunden möchten sich schnell einen Überblick über dein Angebot machen (Folgerung: Schnelle Übersicht über das Angebot)
- Wiederkehrende Kunden möchten ein ganz bestimmtes Produkt erneut bestellen (Folgerung: Suchfunktion muss übersichtlich sein)
- Kunden haben eine Frage zu einem Produkt und möchten diese beantwortet haben (Folgerung: Welche Fragen haben die Kunden typischerweise zu meinen Produkten? Werden diese beantwortet?)
Hier noch einige Fragen, die dabei helfen, "Prioritäten" zu setzen:
- Welche meiner Verkaufskanäle (z.B. Verkauf ab Ladengeschäft, Online-Shop, Wiederverkäufer/Händler) nehmen welche Umsatzanteile ein?
- Welche Fragen werden mir häufig am Telefon gestellt?
Du hast schon eine Webseite - aber diese bekommt jetzt zusätzlich noch einen Online-Shop? Vielleicht gibt es auch folgende Suchabsichten auf deiner Webseite:
- Was ist auf der Speisekarte zu finden?
- Wann hat das Geschäft geöffnet?
- Wo und wie kann ich einen Termin reservieren?
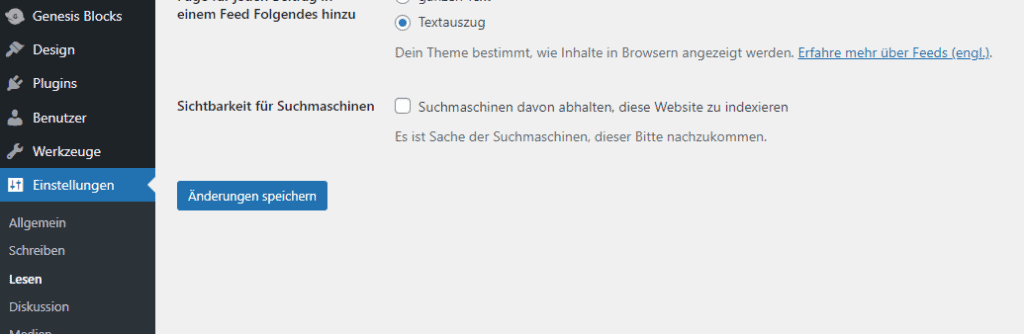
Webseite für Suchmaschinen freigegeben?
Nicht vergessen: Viele CMS-Systeme (und auch WordPress) haben die Funktion, Suchmaschinen "auszusperren". Das tun sie meist mit den Meta-Tags "noindex, nofollow". Sind diese Tags gesetzt, kommen die Webseiten meistens nicht auf den Suchindex der Suchmaschinen. Allerdings können Besucher deine Webseite nur finden, wenn sie dort gelistet ist.
Die "noindex, nofollow"-Funktion wird meistens während der Entwicklung genutzt. Beim Go-Live des E-Commerce-Shops sollte man aber nicht vergessen, diese Funktion auch wieder zu deaktivieren. Bei WordPress ist das einfach unter "Einstellungen" > "Lesen" gemacht. Dort gibt es die Option "Suchmaschinen davon abhalten, diese Website zu indexieren".

Es kommt drauf an: Weitere Funktionen, die von deinem Shop und seiner Ausrichtung abhängig sind
Okay! Das wichtigste hast du geschafft. Je nach Shop können aber noch weitere Funktionen unverzichtbar sein. Diese habe ich hier als "optional" tituliert. Überlege einfach selbst, ob sie für deine Kunden am Ende des Tages nützlich oder gar überlebensnotwendig sind.
Wunschlisten vorhanden?
Es kann sinnvoll sein, Benutzern eine "Wunschliste" anzubieten. Damit können sie sich Artikel für später merken.
Social Media Buttons vorhanden?
Buttons für soziale Medien erlauben ein einfaches und schnelles "teilen". Gerade wenn deine Marketing-Strategie sehr Social-Media-lastig ist, solltest du diese keinesfalls vergessen. Die genauen angebotenen Dienste solltest du an deiner Zielgruppe abstimmen. Spätestens wenn du auch Artikel oder Beiträge auf deiner Webseite veröffentlichst, sollten die Buttons keinesfalls fehlen.
Filterfunktionen vorhanden?
Du verkaufst mehr als fünf Produkte auf deiner Webseite? Spätestens dann solltest du sichergehen, dass du wirkungsvolle Filterfunktionen auf deinen Kategorieseiten anbietest. Bei Fahrrädern kann das etwa die Radgröße, Rahmengröße oder bei E-Bikes der Motortyp sein. Käufer wollen schnell und unkompliziert "ihr" passendes Produkt finden. Machst du den Vorgang zu kompliziert, finden sie sich schnell bei der Konkurrenz wieder.
Geschafft! Jetzt bist du gefragt.
Überall ein Häkchen gesetzt? Perfekt - dann kann es los gehen! Falls dir noch etwas unverzichtbares einfällt, schreib es gerne in die Kommentare!