WordPress-Webseiten baue ich fast nur noch mit Oxygen Builder. Es gibt kein Theme und keinen Page Builder, der performanter ist. Durch die Nähe am HTML-, CSS- und PHP-Quellcode lassen sich faktisch beliebige Kundeanforderungen umsetzen.
Problematik der Google Fonts
Ein leidiges Thema im europäischen Raum ist die Einbindung von Google Web Fonts in die eigene Webseite. Fast alle Themes liefern die standardmäßig direkt von den Google-Servern aus. Damit wird eine Verbindung zu Google-Servern hergestellt. Laut mehr oder weniger einhelliger juristischer Meinung ist das nach Datenschutz-Grundverordnung (DSGVO) nicht erlaubt. In 2022 gab es zu dem Thema eine dreiste Abmahnwelle, die aber glücklicherweise ins Nichts führte.
Dasselbe Prinzip greift übrigens theoretisch bei Adobe Fonts. Diese werden vom Adobe-Server geladen. Der gehört nicht dem Webseitenbetreiber - also ist er extern, wahrscheinlich auch noch in den USA - und damit böse. Die Schriften können bzw. dürfen aber wohl aus lizenzrechtlichen Gründen nicht einfach lokal eingebunden werden. Wer auf Nummer sicher gehen möchte, verzichtet auf die Adobe-Schriftarten, kauft sie direkt vom Hersteller mit entsprechender Lizenz oder lädt sie nur nach Einwilligung.
Eigene Schriftarten ("Custom Fonts") mit Oxygen Builder laden
Nicht jede Schriftart ist auf Google oder Adobe Fonts verfügbar. Auch diese Schriftarten können mit dem unten beschriebenen Weg eingebunden werden.
Schriftarten mit Oxygen Builder vom eigenen Server laden
Oxygen Builder bringt leider "von Haus aus" keine Möglichkeit mit, um Schriftarten lokal einzubinden.
Empfehlung vom Entwickler: Elegant Custom Fonts Plugin - hat aber Nachteile
Das Team von Oxygen Builder verweist dazu auf das Plugin "Elegant Custom Fonts". Das wurde (Stand Februar 2023) über fünf Jahre nicht mehr aktualisiert. Wer professionelle Shops und Webseiten entwickelt, sollte außerdem so wenig Plugins wie möglich installieren. Mit jedem Plugin steigt die Ladezeit, jedes Plugin muss aktuell gehalten werden, jedes Plugin hat die Möglichkeit, Funktionen der Seite zu stören.
Code-Snippet von Matthias Altmann für die lokale Einbindung von Schriften in Google Fonts
Matthias Altmann hat ein überragendes Code-Snippet gebaut, dass sich "automatisch" um die lokale Einbindung von Schriftarten - auch Google Fonts - in Oxygen Builder kümmert. Es scannt ein Verzeichnis auf dem Server, erstellt passenden CSS-Codes für die Schriftarten und zeigt diese im Oxygen Builder an.
Nachteil: Das Code-Snippet ist ziemlich lang (über 1000 Codezeilen). Auch wenn der Performanz-/Geschwindigkeitsverlust wohl sehr gering ist: Jede Zeile Code, die eigentlich nicht notwendig ist, ist eine zu viel. Und das gilt insbesondere für eine (eigentlich) triviale Anforderung wie die lokale Einbindung von Schriftarten.
Unter anderem scannt das Code-Plugin ein Verzeichnis nach Schriftarten und lädt diese automatisch. Das ist in meinen Augen problematisch: Das Lesen von Verzeichnissen und Dateien im Dateisystem kann mit Pech besonders lange dauern.
Vorteil des Snippets: Es nimmt etwas (~ 5 Minuten) Arbeit ab.
Lokale Schriftarten mit minimalem Code in Oxygen Builder laden
Basierend auf dem Snippet und der Inspiration von Matthias Altmann gibt es auch folgende Lösung. Für mich ist sie die derzeit sauberste:
1a) Bei Google Fonts: Schriftarten als woff/woff2 herunterladen und auf dem Server speichern
Im ersten Schritt laden wir die gewünschten Schriftart-Dateien herunter. Das geht direkt bei Google Fonts (dann muss aber noch in woff/woff2 konvertiert werden). Ich empfehle die die Webseite "google-webfonts-helper".
Oben links die Schriftart eingeben, dann die gewünschten Charsets und Styles auswählen, anschließend auf "Download files" klicken.
Die heruntergeladen woff- und woff2-Dateien können wir jetzt auf unserem Server speichern, z.B. unter /wp-content/uploads/fonts (das Verzeichnis muss ggfs. noch erstellt werden).
1b) Andere Schriftarten: Auf den Server hochladen
Andere Schriftarten ("Custom Fonts", also nicht Google Web Fonts) müssen ebenfalls in woff/woff2 konvertiert werden. Auch diese müssen im Anschluss auf den Server unter /wp-content/uploads/fonts abgelegt und geladen werden.
2) In Oxygen Builder: CSS-Datei erstellen und laden
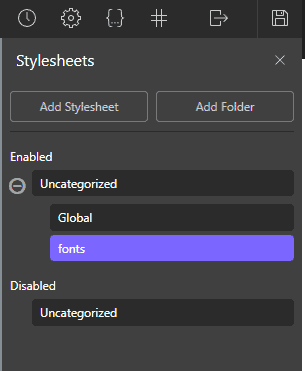
In Oxygen Builder erstellen wir jetzt unter "Stylesheets" (Button mit geschweiften Klammern oben rechts) ein neues Stylesheet. Das können wir zum Beispiel "fonts" nennen.

Im neuen Stylesheet hinterlegen wir jetzt die passenden @font-face-Kommandos (z.B. durch den Webfonts Helper oben erstellt). Hier ein Beispiel für die Schriftart "Journal":
@font-face {
font-family: 'Journal';
font-style: normal;
font-weight: 400;
src: url('https://meine-wordpress-seite.de/wp-content/uploads/fonts/journal-regular-webfont.woff2') format('woff2');
}
@font-face {
font-family: 'Journal';
font-style: normal;
font-weight: 600;
src: url('https://meine-wordpress-seite.de/wp-content/uploads/fonts/journal-bold-webfont.woff2') format('woff2');
}
Die Änderungen speichern wir jetzt ab.
Jetzt sollte die Schriftart bereits im Frontend geladen werden. Wenn wir unter "Advanced: Custom CSS" eines Elements die Anweisung "font-family: 'Journal';" eingeben, sollte die Schrift auch bereits "lokal" geladen werden.
Natürlich wollen wir die Schriftart auch direkt im Oxygen Builder unter "Font Family" auswählen.
3) Zusätzliche Schriftarten in Oxygen Builder registrieren
Damit die Schriftarten auch in der Oxygen Builder-Auswahl angezeigt werden, müssen wir jetzt noch etwas PHP-Code hinzufügen. Das kann zum Beispiel mit dem Plugin "Advanced Scripts Manager" passieren. Ich schreibe für alle Anpassungen in der Regel seitenspezifische Mini-Plugins. Hier muss jetzt folgender Code verwendet werden:
/* Add custom fonts to Oxygen builder */
if( !class_exists( 'ECF_Plugin' ) ) {
class ECF_Plugin {
static function get_font_families() {
$font_family_list = [ "Journal" ];
return $font_family_list;
}
}
global $ECF_Plugin;
$ECF_Plugin = new ECF_Plugin();
}Das Array $font_family_list muss mit den Schriftarten gefüllt werden, die ihr verwendet/hinzugefügt habt. Wichtig: Die Klasse "ECF_Plugin" muss genau diesen Namen besitzen. Oxygen Builder verwendet hier leider keine WordPress-Hooks/Filter, sondern ruft im Quellcode explizit diese Klasse auf.

4) Überprüfen, ob alles geklappt hat
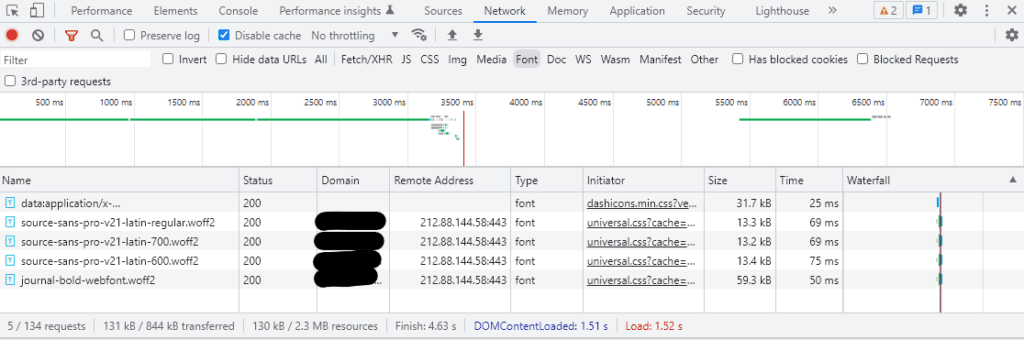
Die Schriften sollten jetzt direkt vom eigenen Server geladen werden. Das lässt sich zum Beispiel mit den Chrome-Browser-Tools überprüfen. Mit F11 im Chrome Browser öffnen sich die Entwickler-Tools. Klickt anschließend auf den "Network"-Tab und wählt "Disable cache" aus. Jetzt könnt ihr auf "Font" klicken und die Seite per STRG + F5 neu laden. In der Spalte Domain (unten geschwärzt) sollte jetzt eure eigene Domain stehen.

5) Auf Nummer sicher gehen/Google Fonts werden immer noch vom Google-Server geladen? Google Fonts in den Oxygen Builder-Einstellungen ausschalten
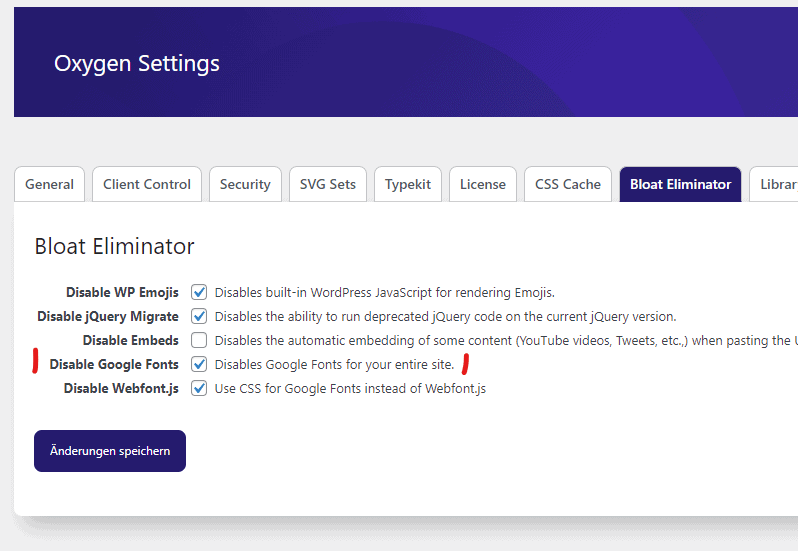
In meinen Tests hat Oxygen die Google-Schriften nach den o.g. Schritten nicht mehr vom Google-Server geladen. Um ganz auszuschließen, dass entsprechender Code vorhanden ist, kann in den Oxygen Builder-Einstellungen (unter "Oxygen" > "Settings" > "Bloat Eliminator") noch die Einstellungen "Disable Google Fonts" gesetzt werden.

Fazit
Die oben genannten Schritten sind in meinen Augen die saubersten, um Schriftarten lokal einzubinden. Hat auf deiner Webseite alles geklappt? Ich freue mich auf deine Rückmeldung in den Kommentaren.
Danke, hat super geholfen
Hi,
danke für die Erwähnung meines Snippets für die lokale Einbindung von Schriften in Google Fonts.
Mein primäres Ziel bei der Entwicklung von Snippets ist immer die einfache Nutzung, und vor allem auch eine perfekte Performance.
Trotz des in diesem Fall inzwischen umfangreichen Codes erreiche ich damit extrem kurze Laufzeiten.
Auf meiner eigenen Website (Shared Hosting) habe ich zwei Schriftfamilien mit insgesamt 18 Dateien hochgeladen.
Mein Snippet benötigt für die Ausführung, also Ermittlung der Schriftarten und Erzeugung des CSS, insgesamt 0,00089 Sekunden pro Seitenaufruf. Ich denke, das liegt durchaus im akzeptablen Bereich.
Zum lokalen Hosting von Google Schriften:
Ich hatte früher auch immer den google-webfonts-helper von Mario Ranftl genutzt. Hervorragendes Tool – bis Google im Zeitraum 2018 bis 2020 Unicode Ranges und Variable Fonts einführte. Der google-webfonts-helper hat seit diesem Zeitpunkt defekte Schriftdateien ausgeliefert. Siehe hierzu https://webfontloader.altmann.de/about/
Daraufhin habe ich meinen eigenen Service zum Download von Google Fonts entwickelt, der auch Schriften mit Unicode Ranges und Variable Fonts unterstützt: https://webfontloader.altmann.de/
Liebe Grüße
Matthias Altmann
(in der Facebook Oxygen User Group landläufig als "Uncle Matt" bekannt)
Ups, sorry, muss natürlich heißen
"Hi, danke für die Erwähnung meines Snippets für die lokale Einbindung von Google Fonts in Oxygen".