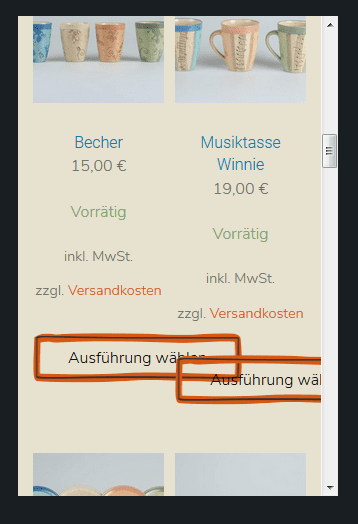
In einigen Themes kommt es bei der Verwendung von WooCommerce manchmal zu Anzeigeproblemen. Konkret meldete sich ein Kunde, da der Schriftzug "Ausführung wählen" sich in der Mobilansicht überlappte. Das sieht nicht nur unschön aus, sondern kann auch zu Usability-Problemen führen - und die führen wieder zu weniger Bestellungen.

Im konkreten Fall kam das Theme "YooTheme" zum Einsatz. YooTheme bietet eine ganze Reihe an "ausgefalleneren" Presets für die Darstellung der Buttons, wie etwa hier dem absichtlich ungerade-verspielten Rand. Es ist gut möglich, dass diese Einstellung auch zum Überlappen der Buttons führte.
Ursache des Problems: YooTheme überschreibt für die WooCommerce-Buttons die "white-space"-CSS-Eigenschaft. Einfach ausgedrückt sorgt die "white-space"-Anweisung dafür, wie der Browser Leerzeichen anzeigen soll. Es gibt aber auch die Option "white-space: no-wrap" - diese Unterdrückt Zeilenumbrüche im Text. Genau das ist hier der Fall - und deshalb wird "Ausführung wählen" in einer Zeile angezeigt, obwohl zwei viel sinnvoller wären.
Glücklicherweise lässt sich das Problem einfach lösen: Dafür muss einfach folgender CSS-Code auf der Webseite eingefügt werden. Er sorgt dafür, dass Zeilenumbrüche wieder regulär gesetzt werden können.
/* Fix: "Ausfuehrung waehlen"-Buttons ueberlagern sich gegenseitig in Mobilansicht */
.woocommerce ul.products li.product .button, .woocommerce-page ul.products li.product .button {
white-space: normal;
}Nicht jeder hatte schon einmal Kontakt mit zusätzlichen CSS-Layout-Anweisungen in WordPress: Der oben gezeigte Code kann bei den meisten Themes im WordPress-Adminbereich (Backend) unter Design > Customizer > "Zusätzliches CSS" eingefügt werden. Dabei sollte darauf geachtet werden, bestehenden Code nicht zu überschreiben (d.h. ganz unten zusätzlich einfügen)!
