Laut Datenschutz-Grundverordnung ist es notwendig, bei der Verwendung von Marketing- und Werbe-Cookies explizit ein Einverständnis des Nutzers einzuholen. Dafür gibt es unterschiedliche technische Lösungen - von CMS-Plugins bis hin zu kostenpflichtigen, professionellen JavaScript-basierten Lösungen.
Für die Einbindung von Marketing-Tags ist der Google Tag Manager eine häufig verwendete Lösung. Er vereinfacht die Verwaltung einer Vielzahl von Tags. Persönlich nutze ich ihn vor allem in Kombination mit Google Analytics und Google Optimize.

Mit wenigen Codezeilen lässt sich auch ein einfacher Cookie-Banner in Google Tag Manager realisieren. Wichtig ist dabei, dass alle Marketing-Tags erst nach "Akzeptieren" des Banners geladen werden (Optin). Möglich wird dies durch die Verwendung des DataLayer von Google Tag Manager. Vorteile sind eine geringe Codegröße, dadurch schnellere Ladezeiten und vor allem der Verzicht auf CMS-Plugins, die einen Einfluss auf Ladezeit haben und potenziell Sicherheitslücken hervorrufen können.
Im folgenden wird davon ausgegangen, dass bereits ein Google-Analytics-Tag in Google Tag Manager angelegt ist und mit dem Trigger "All Pages" ausgelöst wird (d.h. nicht datenschutzkonform eingebaut ist).
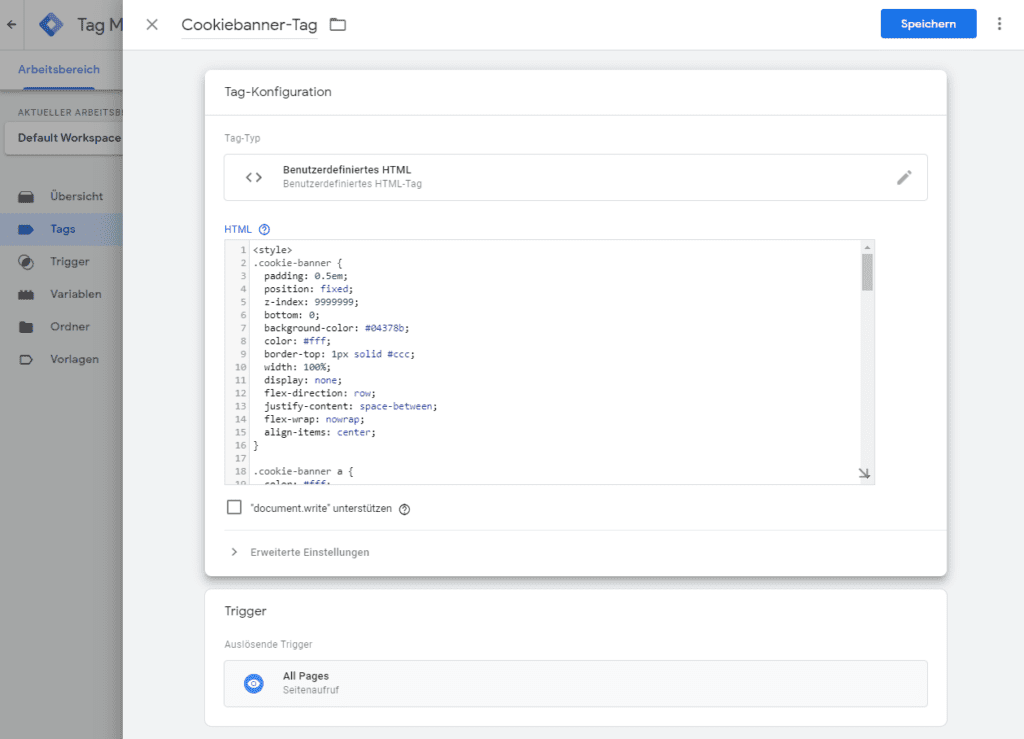
Schritt 1: Cookiebanner-Tag anlegen
Zu Beginn wird in Google Tag Manager ein neues "Benutzerdefiniertes HTML-Tag" angelegt. Benannt kann es etwa mit "Cookie-Banner-Tag" werden, als Trigger wird der "All Pages"-Trigger verwendet. Dadurch wird das HTML-Tag bei jedem Seitenaufruf geladen.

Folgender Code wird unter "HTML" eingefügt. Wichtig ist, in Zeile 38, 53 und 60 die eigene Domain einzufügen. In Zeile 53 und 60 sollte der Punkt vor dem Domainnamen bestehen bleiben. Eine detaillierte Erklärung des Codes folgt im letzten Abschritt des Artikels. Anschießend kann das Tag gespeichert werden.
<style>
.cookie-banner {
padding: 0.5em;
position: fixed;
z-index: 9999999;
bottom: 0;
background: white;
border-top: 1px solid #ccc;
width: 100%;
display: none;
flex-direction: row;
justify-content: space-between;
flex-wrap: nowrap;
align-items: center;
}
.control {
flex-shrink: 0;
}
.cookie-banner button {
padding: 1em;
background: black;
color: white;
border: none;
}
.small {
font-size: 12px;
}
.small:hover, .cookie-banner button:hover {
cursor: pointer;
}
</style>
<div class="cookie-banner" id="cookie-banner">
<div class="text">
Verwendung von Cookies: Um unsere Webseite für Sie optimal zu gestalten und fortlaufend verbessern zu können, nutzen wir Cookies. <a href="https://DOMAIN-NAME-HIER-EINGEBEN.de/datenschutzerklarung/">Mehr erfahren</a>.
</div>
<div class="control">
<button onclick="acceptCookies();">
Cookies zulassen
</button>
<button onclick="denyCookies();">
Cookies ablehnen
</button>
</div>
</div>
<script>
function acceptCookies() {
var x = document.getElementById("cookie-banner");
document.cookie = "cookieconsent=True;max-age=31536000;domain=.DOMAIN-NAME-HIER-EINGEBEN.de;path=/";
dataLayer.push({'event':'user_cookie_consent'});
x.style.display = "none";
}
function denyCookies() {
var x = document.getElementById("cookie-banner");
document.cookie = "cookieconsent=False;max-age=31536000;domain=.DOMAIN-NAME-HIER-EINGEBEN.de;path=/";
x.style.display = "none";
}
function initializeBanner() {
var cookieString = document.cookie;
if(cookieString.includes("cookieconsent=True")){
dataLayer.push({'event':'user_cookie_consent'});
}
else if(cookieString.includes("cookieconsent=False")){
}
else {
var x = document.getElementById("cookie-banner");
x.style.display = "flex";
}
}
// In some cases, the GTM code is not ready yet when DOMContentLoaded is called - in this case, the code must be executed right away, as DOMContentLoaded won't fire again
if(document.readyState === "complete" || document.readyState === "interactive") {
initializeBanner();
}
else {
document.addEventListener("DOMContentLoaded", function(event){
initializeBanner();
});
}
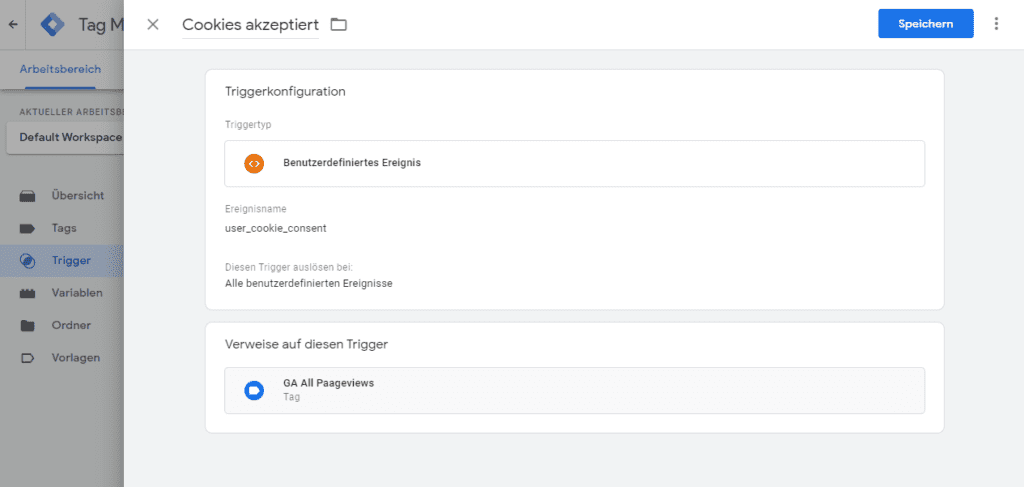
</script>Schritt 2: Neuer Trigger: Cookies akzeptiert
Google Analytics (und alle anderen Marketing-Tags) sollen erst beim Feuern des Tag Manager-Events "user_cookie_consent" geladen werden. Dieses wird in Zeile 72 des obigen Codes in den DataLayer injiziert. Um auch in Google Tag Manager auf das Feuern dieses Events zu warten, muss ein neuer Trigger angelegt werdne. Als Triggertyp wird "Benutzerdefiniertes Ereignis" ausgewählt, der Name kann z.B. "Cookies akzeptiert" lauten. Wichtig ist der "Ereignisname" - dieser muss "user_cookie_consent" lauten.

Schritt 3: Auslösende Trigger der Marketing-Tags ändern
Anschließend müssen unter "Tags" noch alle Marketing-Tags (z.B. Google Analytics) so eingestellt werden, dass als "Auslösender Trigger" der gerade erstellte "Cookies akzeptiert"-Trigger zum Einsatz kommt. Das kann dann zum Beispiel so aussehen:

Jetzt müssen die Ergebnisse nur noch durch Klick auf "Senden" veröffentlicht werden! Es bietet sich an, die Ergebnisse durch Verwendung des Chrome Tag Assistent zu überprüfen.
Was macht der neu eingefügte Code eigentlich?
Das HTML-Tag besteht zunächst einmal aus vielen Styling-Informationen für den Cookie-Banner selbst (Zeile 1-35) sowie den entsprechenden HTML-Code (Zeile 36-48). Dieser kann nach belieben angepasst werden - der obige Code bietet Mobil wie auf dem Desktop eine relativ gute Darstellung.
Die Funktion acceptCookies setzt selbst einen Cookie, der dafür sorgt, dass der Cookie-Banner nach Akzeptieren des Banners nicht erneut angezeigt wird. Darüber hinaus wird das entsprechende Event in den DataLayer injiziert (gepusht), auf welches GTM "hört" und anschließend die entsprechenden Marketing-Cookies läd. Der Banner wird anschließend versteckt.
In denyCookies wird der Banner versteckt. Außerdem wird ein Cookie gesetzt, damit der Banner nicht erneut angezeigt wird.
InitializeBanner wird nach Laden der Seite aufgerufen. Hier wird zunächst überprüft, ob bereits eine Einwilligung gegeben wurde. In diesem Fall wird direkt das user_cookie_consent-Event gefeuert. Andernfalls wird der Banner dargestellt. Ggfs. wäre weitere Code erforderlich, um den Cookie-Banner nicht anzuzeigen, falls ein Nutzer eine Einwilligung explizit abgelehnt hat.
In den Zeilen 78 bis 86 wird in jedem Fall darauf gewartet, dass das DOM bereits geladen ist ("DOMContentLoaded"). Es kann aber auch vorkommen, dass der GTM-Code erst geladen/initialisiert wird, wenn das DOM bereits fertig aufgebaut ist.
Egal ob der Banner abgelehnt oder bestätigt wird, er kommt auf jeder Seite wieder. Ich habe das Skript 1 zu 1 übernommen. wo liegt hier der Fehler?
Hallo Patrick,
herzlichen Dank für den Hinweis. Da hat sich offenbar ein Copy-Paste-Fehler eingeschlichen. Ich habe den Code aktualisiert.
Viele Grüße
Michael
Bei mir funktioniert der Cookie-Banner leider nicht im Internet Explorer. Funktioniert der Google Tag Manager im Internet Explorer generell nicht?
Hallo Efraim,
der Cookie-Banner funktioniert im Internet Explorer tatsächlich nicht, da "String.includes" (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/includes) vom Internet Explorer nicht unterstützt wird (Zeile 66/69 im Code). Allerdings hat der Internet Explorer nur noch einen Marktanteil von (vermutlich aktuell sogar weniger) als 1%.
Alternativ kann man statt includes string.indexOf(substring) !== -1 verwenden, siehe auch https://stackoverflow.com/questions/1789945/how-to-check-whether-a-string-contains-a-substring-in-javascript.
Ob der GTM im Internet Explorer generell funktioniert kann ich dir leider nicht beantworten.
Viele Grüße
Michael
Hallo Michael,
vielen Dank für die schnelle Antwort. Wie kann ich das "string.indexOf(substring) !== -1" in dem Code für den Cookie-Banner implementieren? Bei mir funktioniert es nicht.
Hallo Efraim,
ich kann dich gerne im Rahmen einer Beauftragung bei der weiteren Anpassung unterstützen. Melde dich dazu gerne bei mir.
Viele Grüße
Michael