Das WordPress-Shop-Plugin WooCommerce kennt standardmäßig keine Hausnummern. Im Gegensatz zu vielen anderen Shopsystemen setzt es nur auf eine "Adresszeile 1" und eine "Adresszeile 2". Für viele Shops dürfte das letztlich keinen Unterschied machen - hier und da kann die fehlende Hausnummerabfrage aber zu Problemen führen. Das ist insbesondere der Fall, wenn:
- Nachgeschaltete Dienstleister (und deren APIs) wie etwa DHL explizit nach einer Hausnummer fragen
- Kunden vergessen, eine Hausnummer anzugeben (und dadurch häufige Nachfragen notwendig sind)
Hausnummer - ja oder nein?
Auf den ersten Blick scheint die Entscheidung gegen die explizite Verwendung eines Hausnummern-Felds überraschend und nicht nachvollziehbar. Es gibt aber auch gute Gründe für diese Entscheidung:
- Conversion-Rate: Je mehr Felder ein Checkout hat, desto länger dauert der Kaufprozess und desto mehr Kunden können potenziell abspringen
- Internationalisierung: Andere Länder, andere Sitten - in den USA z.B. sind Hausnummern häufig vorangestellt ("123 Example St.") - das müsste auch beim Layout berücksichtigt werden
Ansätze zur Problemlösung
Letztlich gibt es mehrere Ansätze, um das Problem zu beheben. Abhängig ist das vor allem vom Ursprungsproblem.
Im Fall von nachgeschalteten APIs lässt sich die Adresszeile 1 nachträglich z.B. durch Drittsoftware oder ein eigenes Plugin in eine Straße und eine Hausnummer "zerlegen". Das kann man etwa mittels regulärer Ausdrücke (RegEx) umsetzen. Eine solche Lösung habe ich vor einigen Jahren für eine eigene Bestellverwaltungs-Plattform umgesetzt. Vorteil: Der schlanke Kaufprozess bleibt erhalten. Nachteil: Um wirklich alle Länder dieser Welt abzudecken, sind mehrere dutzend RegEx-Ausdrücke notwendig. Interessante Randfälle sind z.B. die "Straße des 17. Juni XYZ" in Berlin, "N5 6+7" in Mannheim, die "Herbortgasse 38/3/XYZ" in Wien oder diverse (deutlich lebhafter umschriebene) Adressen in Spanien. Statt RegEx kann man natürlich auch auf Machine Learning setzen - aber wir wollen die Kirche ja im Dorf lassen ;-). Auch dafür gibt es mittlerweile Ansätze, z.B. AddressNet.
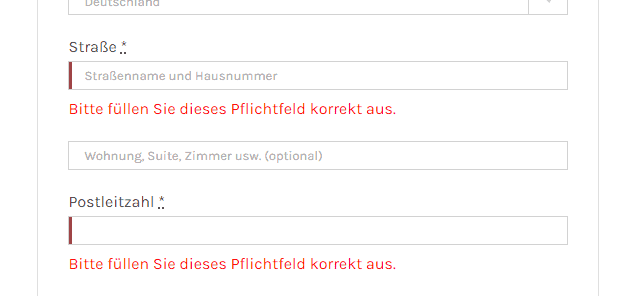
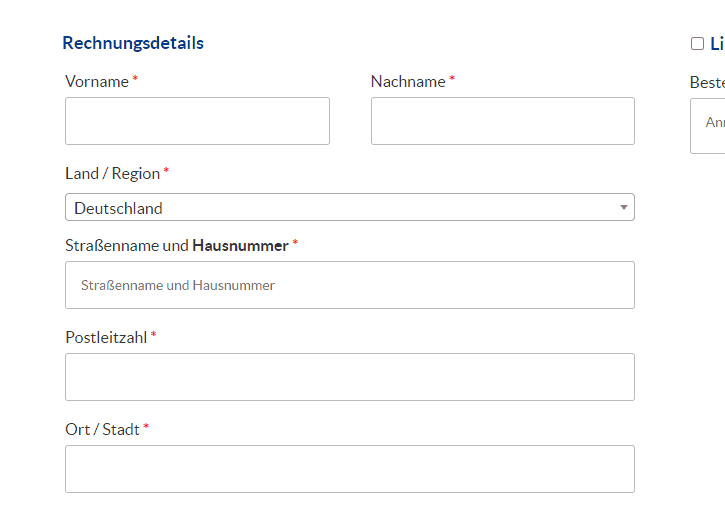
Kunden vergessen oder übersehen schlichtweg, dass in der Adresszeile 1 auch eine Hausnummer mit anzugeben ist? Dann ist es am einfachsten, das bestehende Feld deutlicher zu kommunizieren. Je nach verwendeter Shop-Konfiguration (Theme und Plugins) kann es vorkommen, dass zwar im Checkout-Feld selbst als "Placeholder" von "Straße und Hausnummer" die Rede ist, das eigentliche "Label" aber nur von der Straße spricht. Dann kann man auch dem Kunden nicht wirklich einen Vorwurf machen.

Hausnummerangabe verdeutlichen und klarer herausstellen
Wer einfach die Notwendigkeit der Hausnummer-Angabe verdeutlichen möchte, kann das mit wenigen Codeschnipseln erledigen. Der entsprechende Code wird etwa in ein eigenes Plugin kopiert. Bei Verwendung in der functions.php eines Themes muss man aufpassen, dass diese Datei unter Umständen bei Updates überschrieben wird.
<?php
add_filter( 'woocommerce_default_address_fields' , 'mn_override_street_field' );
// Our hooked in function - $address_fields is passed via the filter!
function mn_override_street_field( $fields ) {
$fields['address_1']['label'] = "Straßenname und <b>Hausnummer</b>";
return $fields;
}
?>Im o. g. Beispiel wird noch der Zusatz "und Hausnummer" an den Straßennamen gehängt. Achtung: Wer einen mehrsprachigen Shop betreibt (oder das ganze möglichst sauber umsetzen will), muss die WordPress bzw. i18n-Übersetzungs-Funktion nutzen und sich passende Sprachdateien erstellen.
Übrigens lassen sich so auch alle anderen Felder umbenennen. Es gibt mehrere Hooks, die in Frage kommen: woocommerce_default_address_fields (für alle Pflichtangaben) sowie woocommerce_billing_fields bzw. woocommerce_shipping_fields. Details dazu in der englischsprachigen WooCommerce-Referenz. Bei kundenspezifischen Implementierungen und Entwicklungsarbeiten unterstützte ich gerne.

Hinzufügen der Hausnummer in WooCommerce
Natürlich gibt es Fälle, bei denen explizit eine eigene Hausnummerangabe notwendig wird. Dazu gibt es mehrere Möglichkeiten. Bei allen diesen Möglichkeiten muss man auf seine persönliche Shop-Konfiguration achten. Andere verwendete Plugins (z.B. Versand- oder Zahlungsdienstleister) verwenden unter Umständen weiterhin nur "Adresszeile 1". Hier fehlt dann schlichtweg die Hausnummer, wenn diese in ein eigenes Feld eingegeben wird!
Hinzufügen der Hausnummer mittels Plugin
Am einfachsten geht es über das Plugin "Checkout Field Editor (Checkout Manager) for WooCommerce". Hier lassen sich einfach und auch ohne Programmierkenntnisse entsprechende Felder hinterlegen. Das Plugin ist ziemlich selbsterklärend. Allerdings gibt es Nachteile: Jedes Plugin verlängert Ladezeilen, kann für Inkompatibilitäten sorgen und muss gewartet werden.
Hinzufügen der Hausnummer durch Code
Die Verwendung angepassten Codes setzt natürlich zumindest einfache Programmierkenntnisse voraus. Dafür lässt sich Ladezeit sparen. Natürlich muss aber auch dieser Code gewartet werden.
Auf der Seite businessbloomer.com finden sich mehrere Codeschnipsel, wie sich ein zusätzliches Hausnummern-Feld hinzufügen lässt. Nachteil: Das Layout des neuen Felds ist noch nicht optimal: Es wird in der "gesamten Breite" angezeigt. Hier sind noch Feinarbeiten notwendig.